Chapter 5. Dashboard
After successfully authenticating to ReportServer the dashboard module is loaded. The dashboard module holds one or more so-called dashboards, that allow to quickly access important data and reports. In contrast to a TeamSpace, the dashboard is a private module and every user can only access its own dashboards.
The dashboard module is structured similarly to other modules: it is structured into a main area (center), a toolbar (top) and a navigation bar (left) which allows to select the available dashboards. If you have not yet configured any dashboards, ReportServer will present you with an empty dashboard called . Via the menu (on the right in the top toolbar) you can manage your dashboards. The following options are available
| Edit dashboard | Allows to set basic options for the currently selected dashboard. That is, you can set the dashboard's name and description and select a layout. The layout specifies how components (so-called dadgets) are presented on the dashboard. You can choose between a single column, various two-column and a three-column layout. |
| Edit order | Allows to change the order of dashboards. |
| Add dashboard | Creates a new dashboard. |
| Import dashboard | Administrators may provide preconfigured dashboards for you to use. Via you can import such preconfigured dashboards (if available). These will be copied and you can change them as you would any normal dashboard. You can, also at any later point reset them to their original state via: |
| Reset dashboard | Allows to reset dashboards that were imported. |
| Remove dashboard | Removes the currently selected dashboard. |
To add new information to your dashboard, click on in the toolbar. The word dadget is short for dashboard gadget. Currently, the following dadgets are available.
| Report Dadget | Allows to include reports into the dashboard. |
| Parameter Dadget | Allows to set parameters for any report dadget in the current dashboard. |
| URL Dadget | Allows to include arbitrary websites into the dashboard. |
| Bookmark Dadget | Allows to quickly jumpt to important report objects. |
| Library Dadget | Allows to to include dadgets preprepared by an administrator. |
| Static HTML Dadget | Allows to program a dadget using HTML and JavaScript. |
A dadget always consists of a single panel that displays the information. Via the icons on the top right corner you can reload, configure or remove the dadget. The dadget's height can be set by dragging the lower border of the dadget to the desired position. To change the order of dadgets, simply drag and drop (via their title bar) them to the desired location.
We will now present the different dadgets and their configuration in more detail.
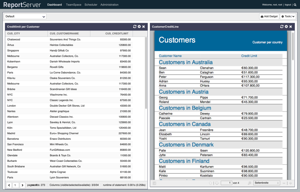
The report dadget allows to include arbitrary reports into the dashboard. You can choose whether the usual preview, an HTML-export, or if the entire default view of a report execution is to be displayed. Via the configuration (the gear icon in the title bar) you can choose the report and the format. In case the report has parameters, you can set these to custom values by clicking on the filter icon in the title bar. A second way to set parameters is via the parameter dadget that we discuss next.
The parameter dadget gathers all parameters from all report dadgets that are currently on the dashboard and presents them together. If two reports share a parameter, for example, two reports both allow to set the "year" then this parameter is only displayed once.
Via the URL dadget you can include any website into your dashboard. This is especially useful to include information from other systems, such as, for example, a local intranet. Just specify the webpage's URL in the input field. Note that the URL has to include the protocol part, that is you need to write http://www.example.com/ instead of www.example.com. URLs without the protocol are interpreted relative to the address of the server that hosts ReportServer. This, for example, allows to address URLs within ReportServer. You will find further information on URLs within ReportServer in the administration manual.
The bookmark dadget allows to quickly access reports and objects. In your TeamSpace you can add a bookmark to any of the objects via the object's context menu (right click on the object). These objects will be displayed in the bookmark dadget. Double click on an entry to directly jump to the corresponding location.
Via a library dadget you can access preprepared dadgets. The configuration allows you to select a dadget from a catalog. Here you will only find those dadgets for which you have sufficient privileges.
The HTML dadget allows to directly program a dadget using HTML and JavaScript. Further information can be found in the administration and developer manuals.
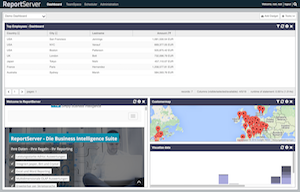
ReportServer dashboards provide a flexible layout to place dadgets. Each dashboard has at least three containers, a NORTH container, a CENTER container and a SOUTH container. Any dadget placed in the NORTH or SOUTH container will be displayed at full width. To place a dadget in either the north or south container, click on the dadget's title bar and drag the dadget to the top of the dashboard window (for the NORTH container) or to the bottom (for the SOUTH container). When dragging the dadget you should see hints where the dadget will be placed.
In the picture, we have one dadget in the NORTH container, and three digits in the center container which are spread over two columns.
The CENTER container can consist of up to three columns. To change the number of columns (or their widths) click on in the menu bar. To move a dadget from one column to the next, again simply use drag and drop.
A final layout option can also be set via the dialog. It is called "" and is by default active. This means, that all dadgets are scaled such that they are visible at all times. If you open your dashboard with a different screen size, say on a mobile device, the dashboard is automatically scaled to fit the screen. When you disable this option, then all dadgets get an absolute height (in pixels). If the dadgets do not fit on the screen, a scrollbar appears that allows you to scroll up or down.